将照片重新打光!IC |
您所在的位置:网站首页 › lost light有几个图 › 将照片重新打光!IC |
将照片重新打光!IC
|
文章目录
1 IC-Light简介2 IC-Light-SD-WebUI2.1 整合包2.2 与原项目差别2.3 注意事项
3 IC-Light整合包4 展示
1 IC-Light简介
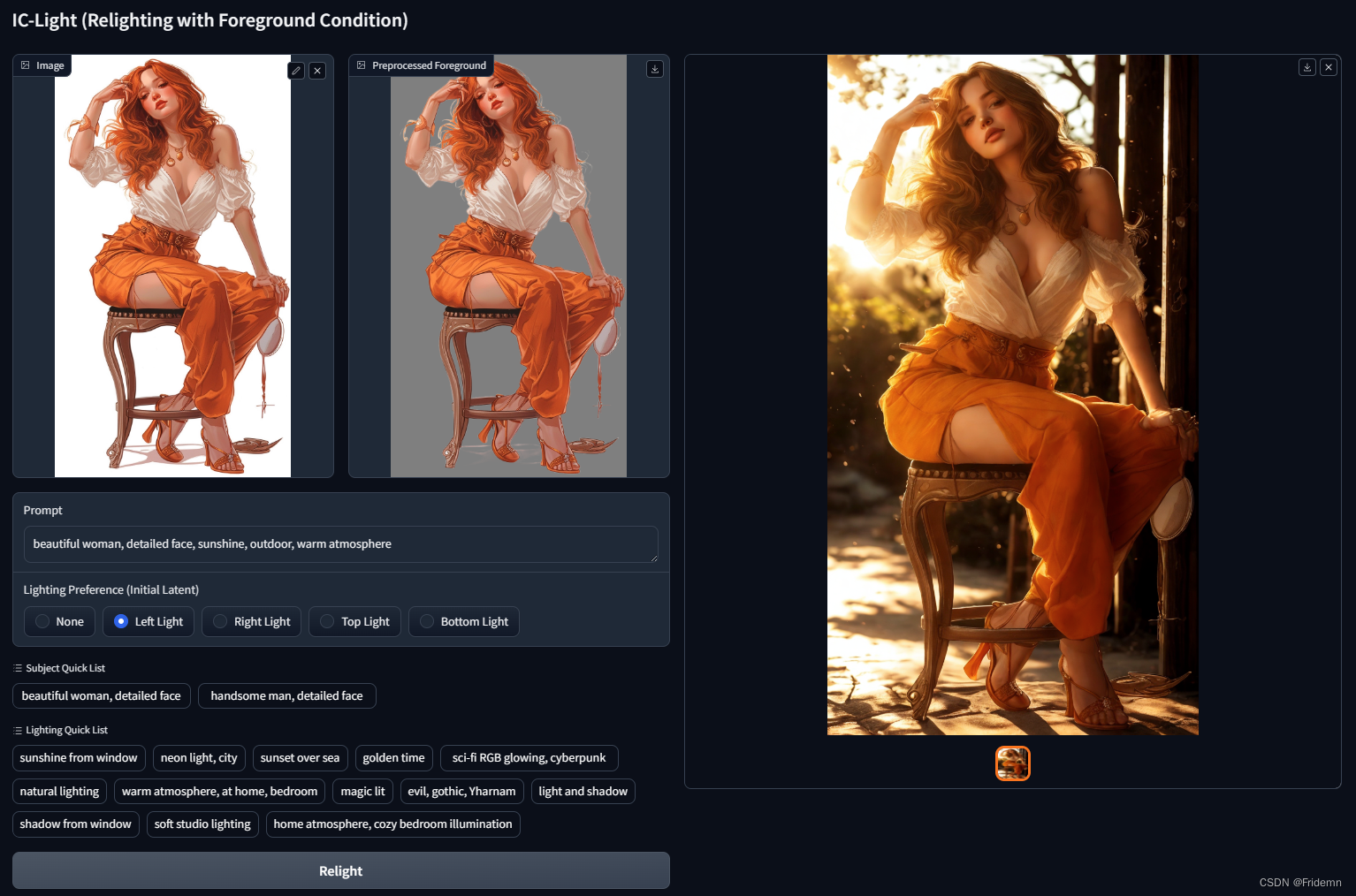
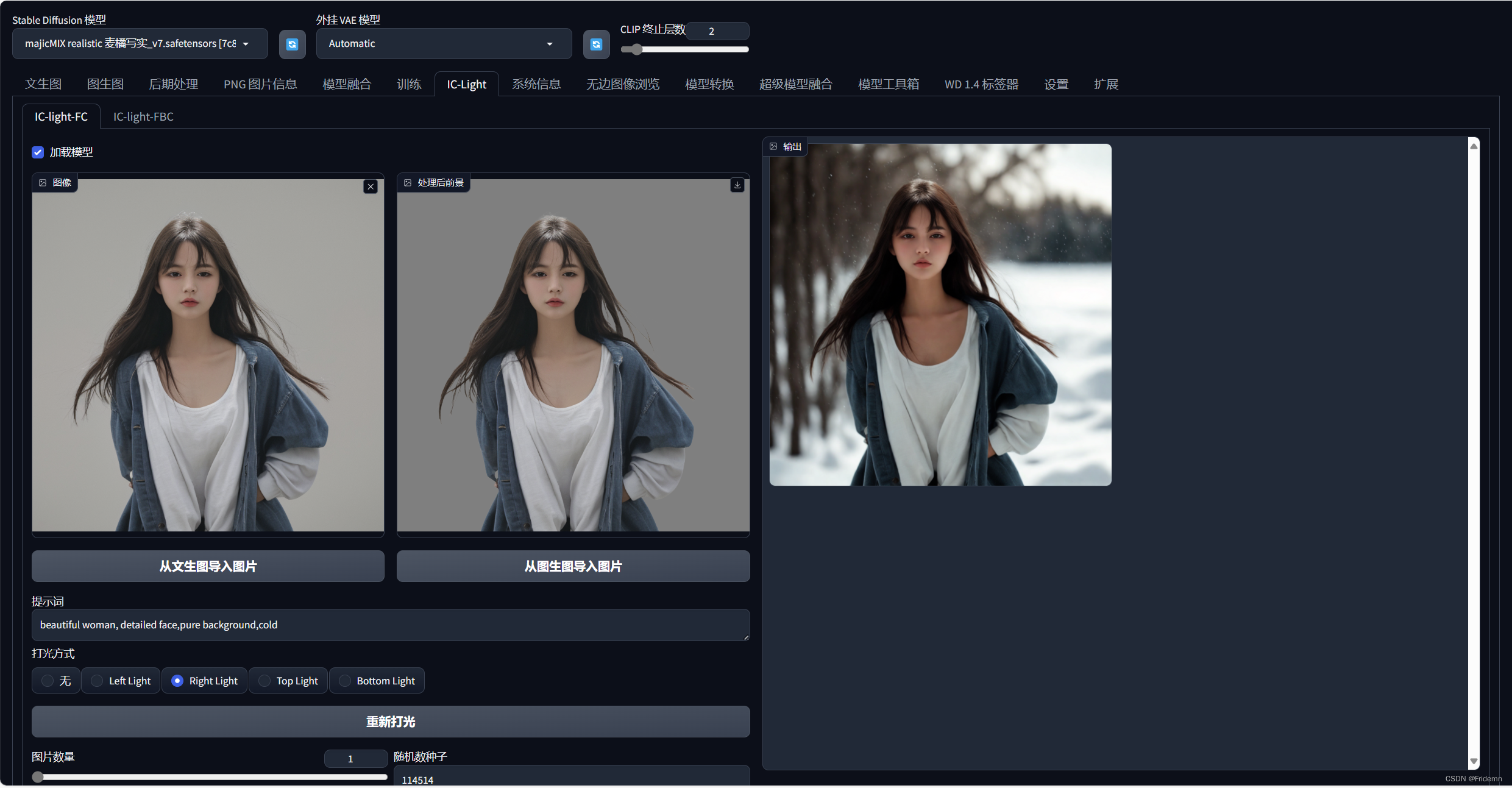
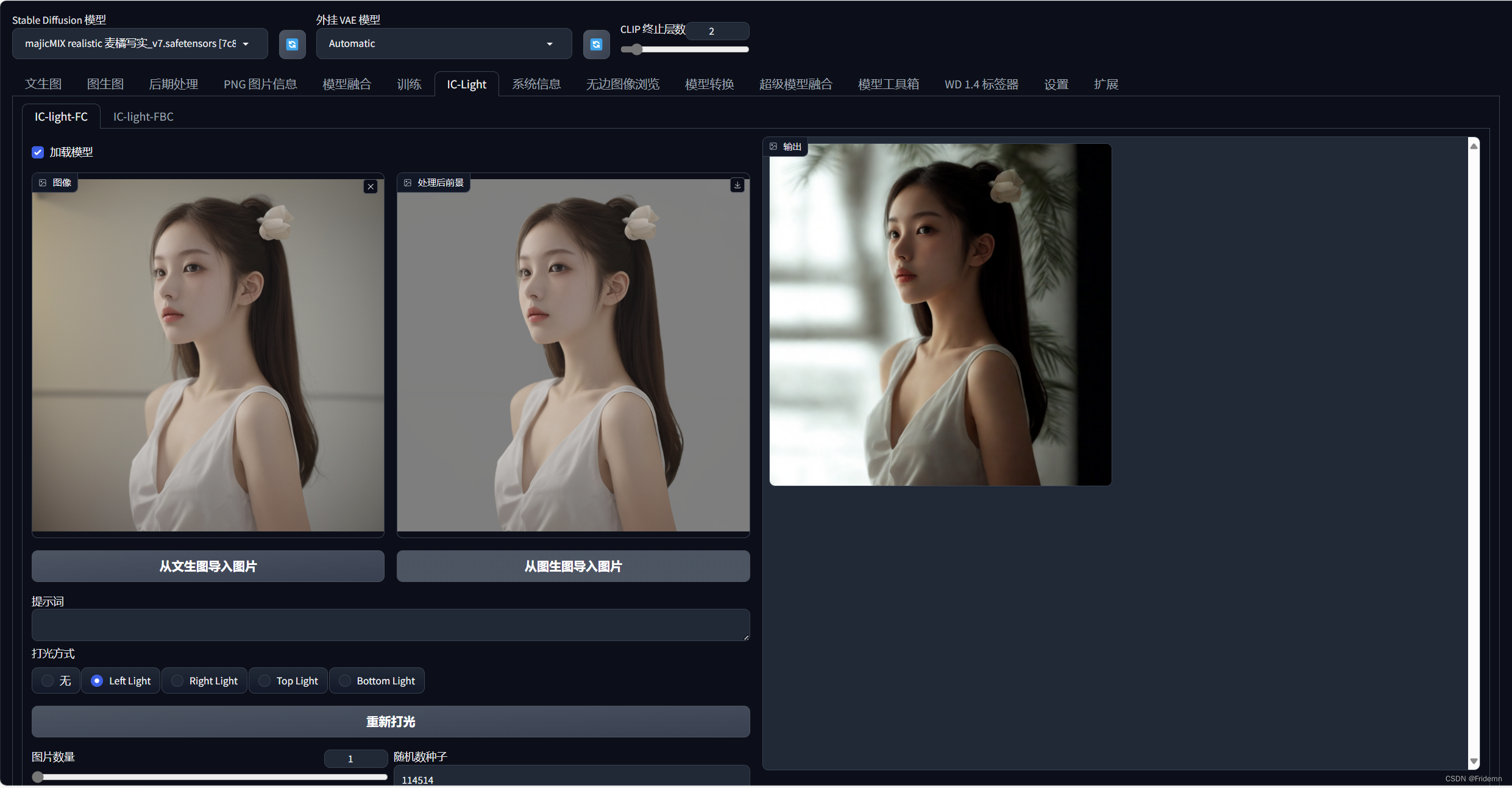
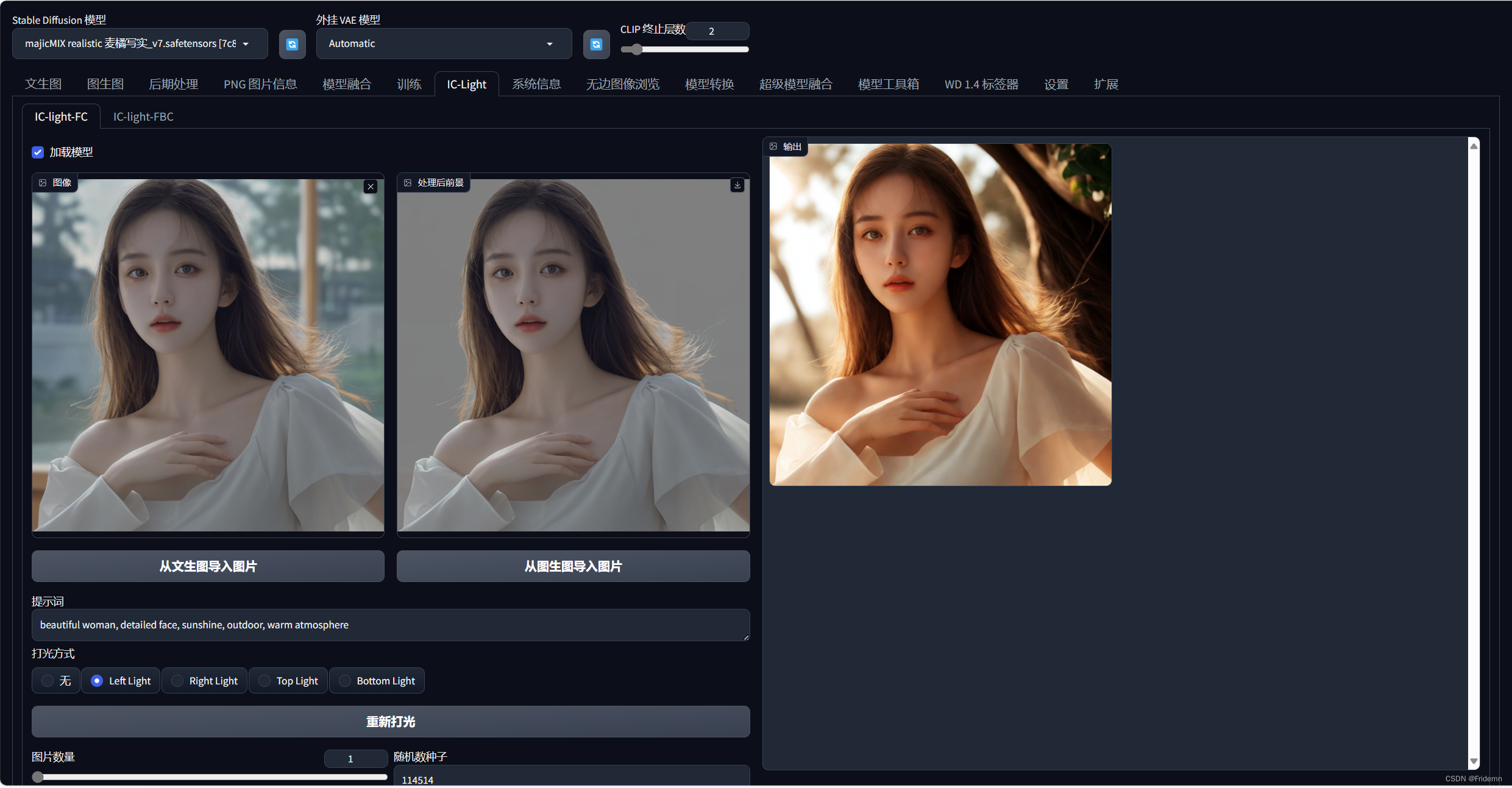
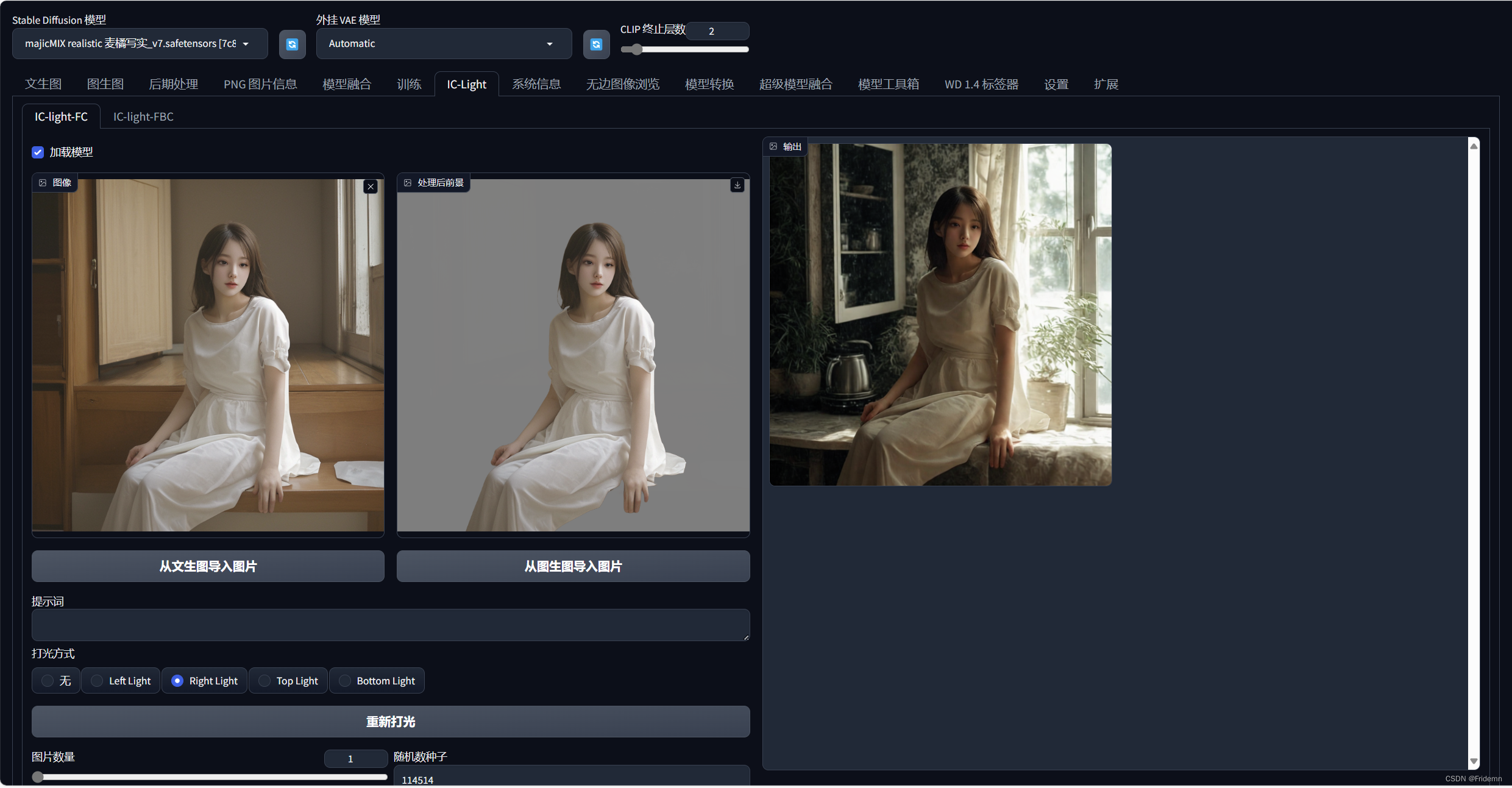
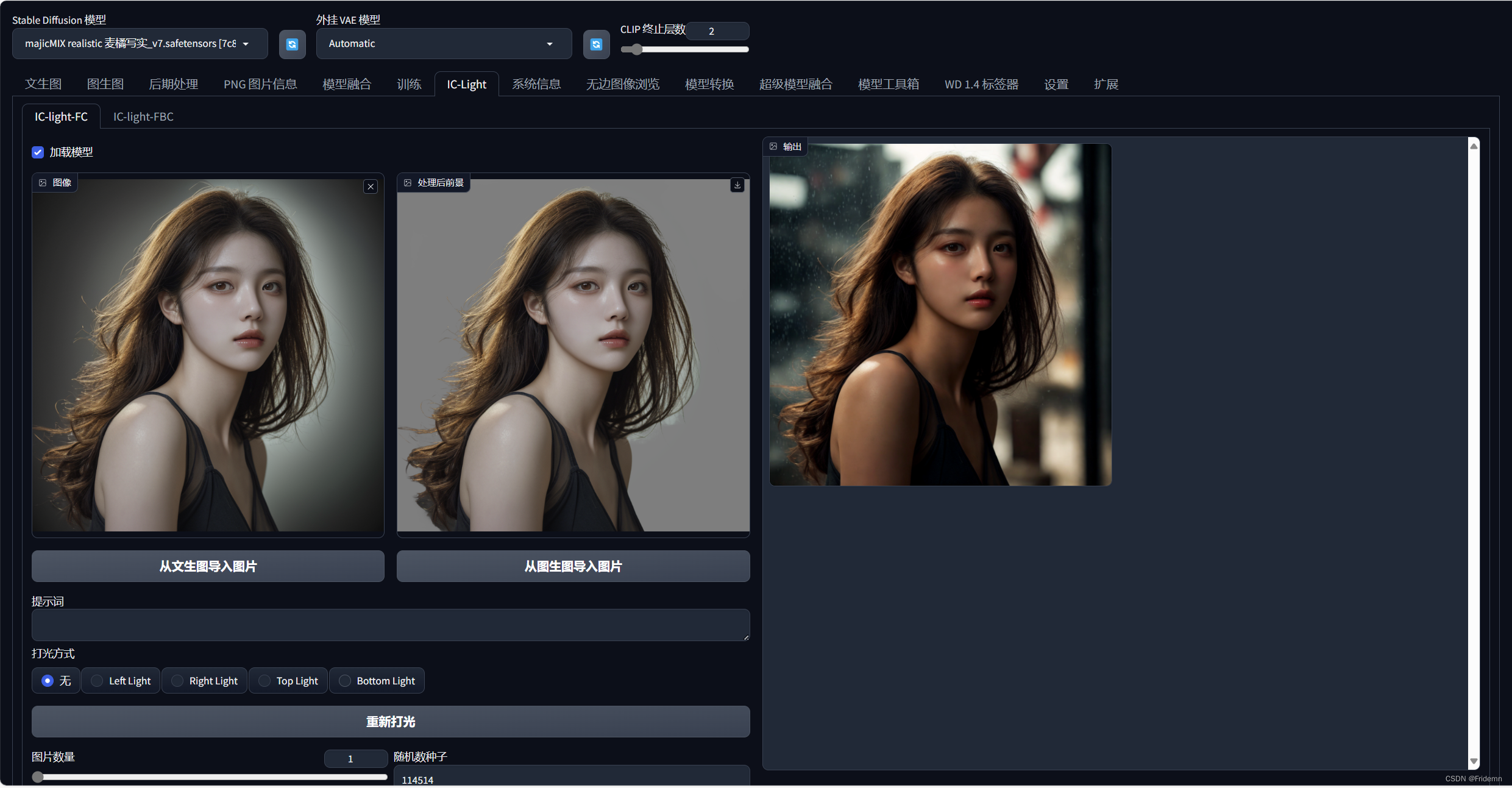
IC-Light是ControlNet作者张吕敏大佬新开发的一款能够给图片重新打光的应用。能够让一张普普通通的照片焕发光彩。 IC-Light具有两种工作流,其中fc工作流是直接将人物从图像中抠出来,然后根据提示词生成一张新的照片。以下是项目效果图:
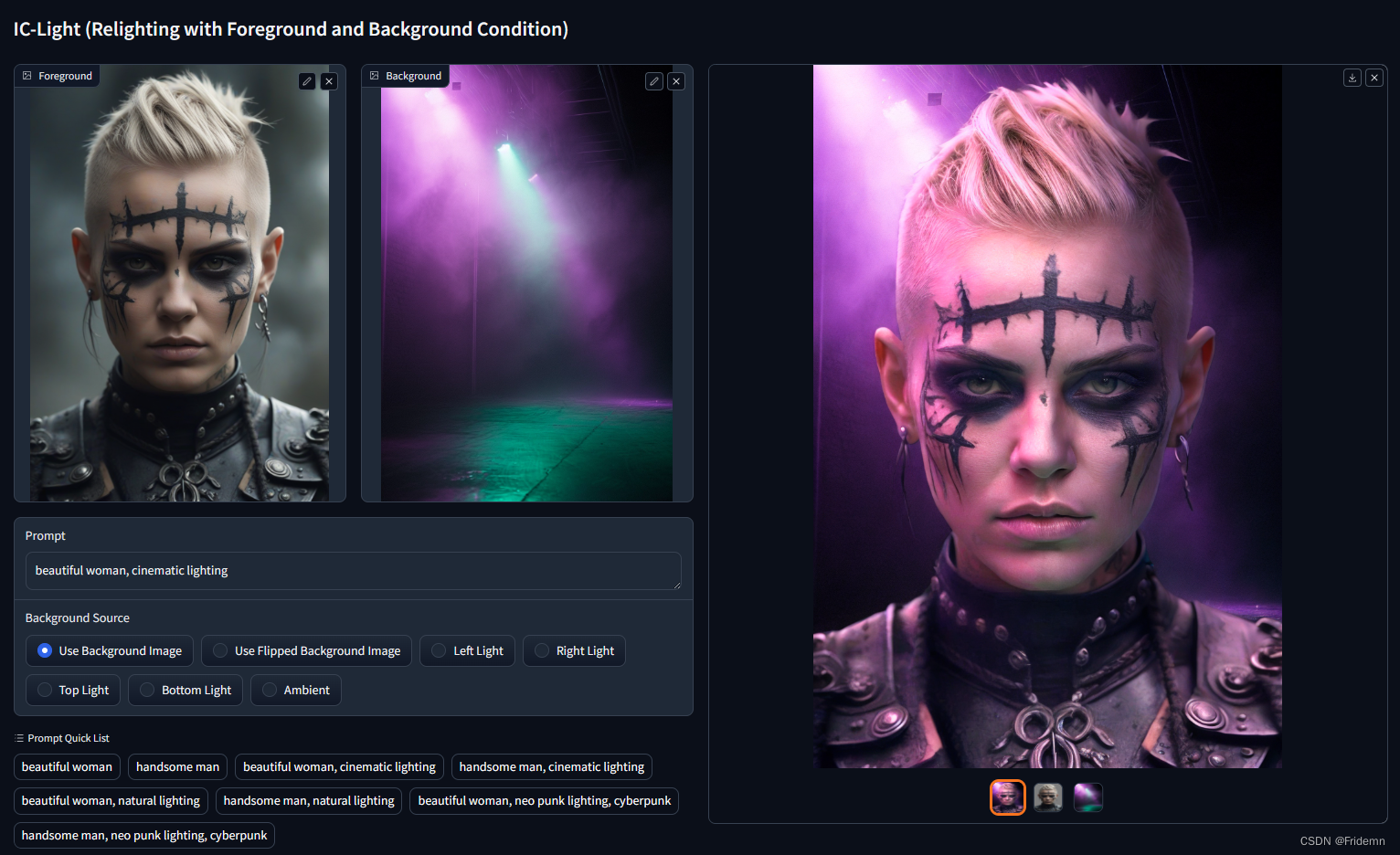
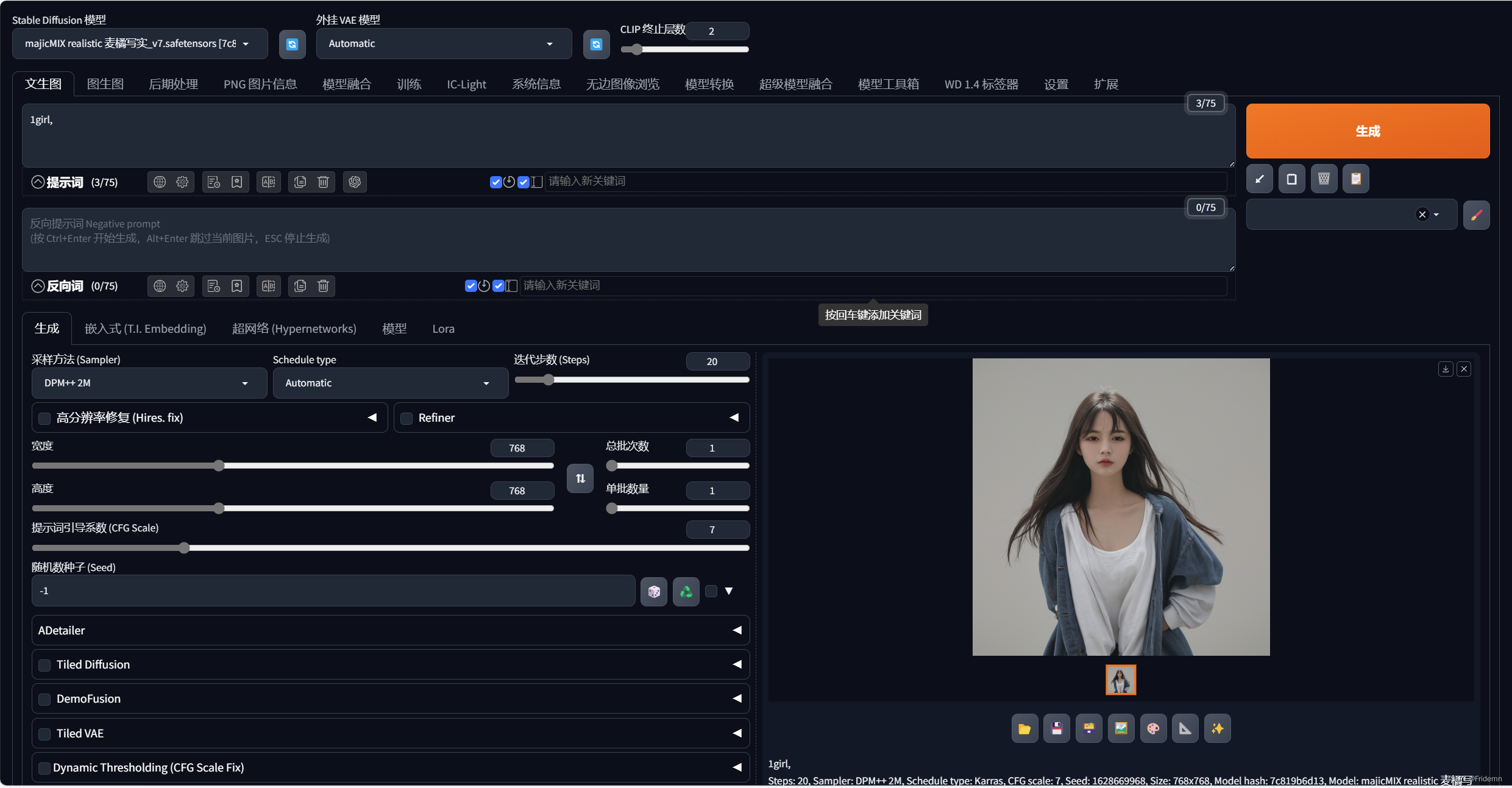
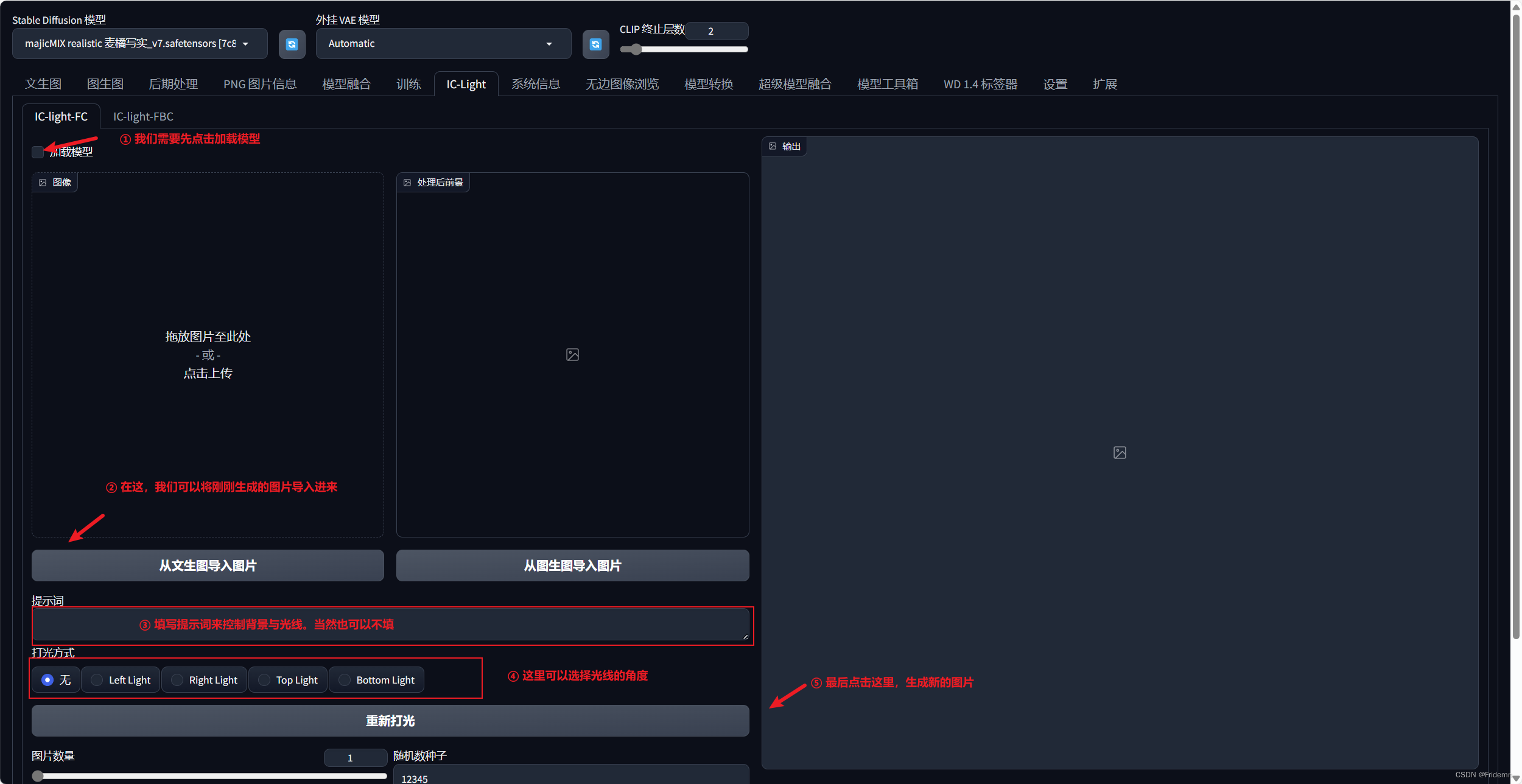
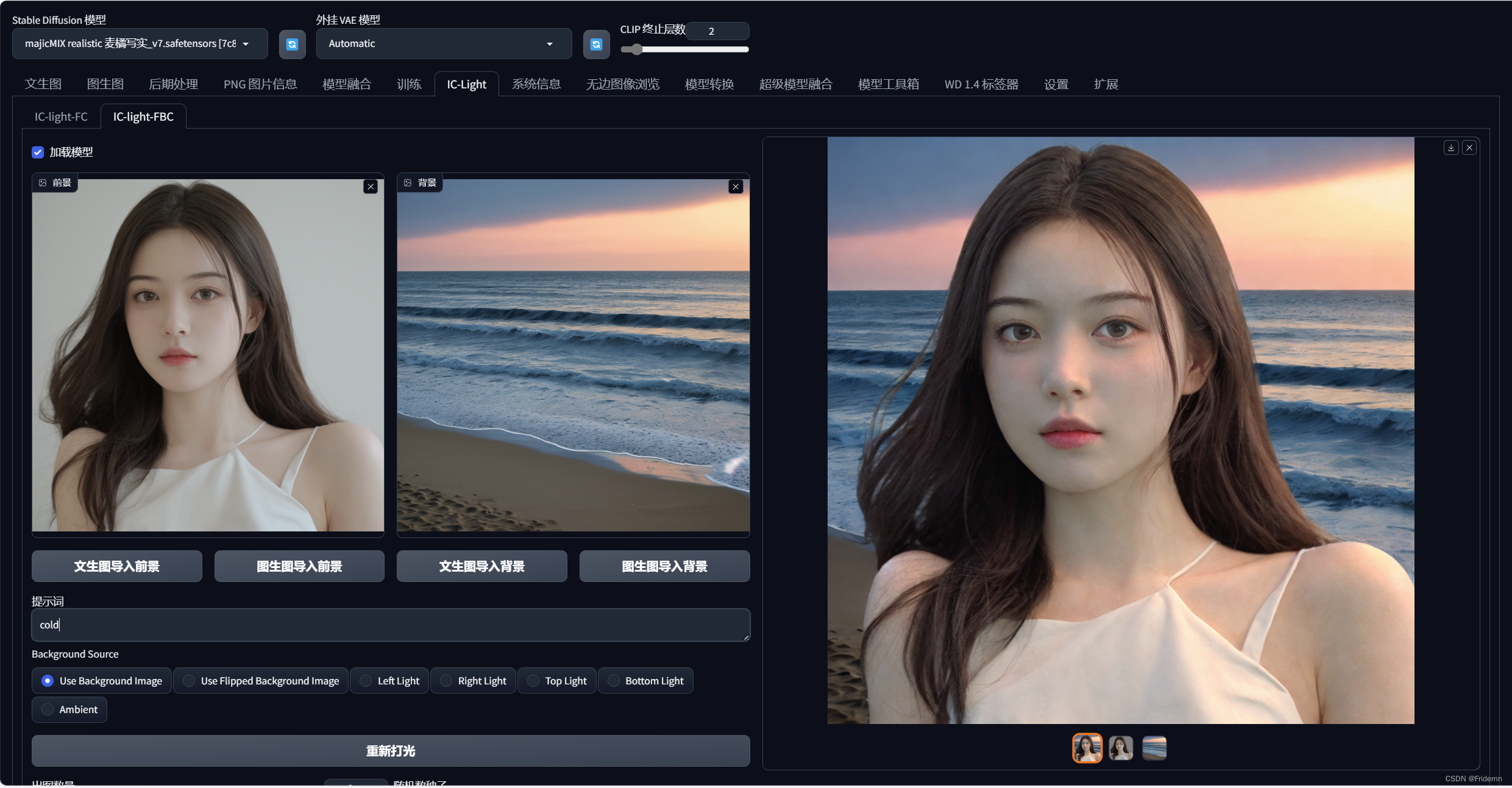
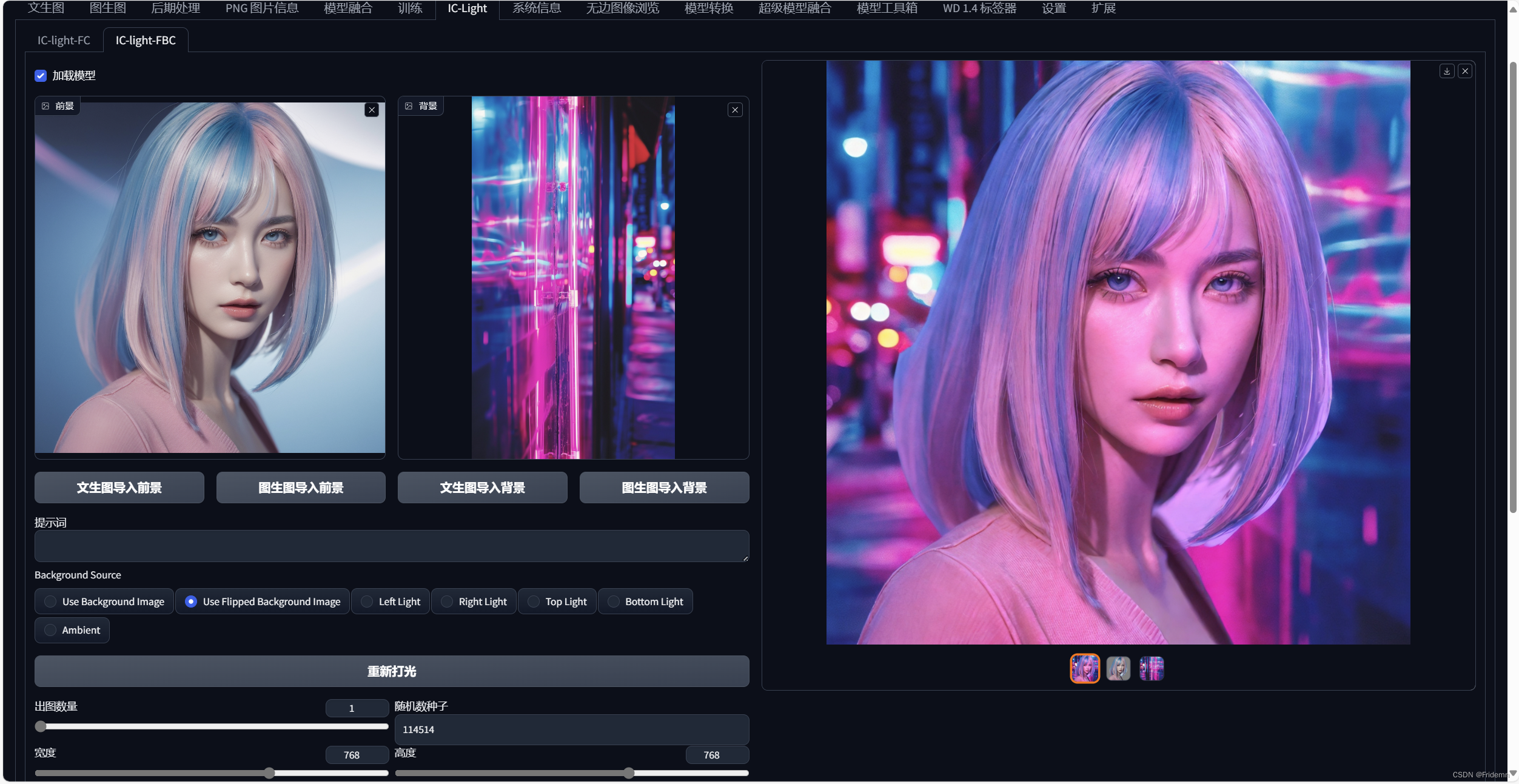
另外一种是fbc工作流,与fc工作流不同的是,fbc工作流允许我们导入指定的背景图,并且不会对其进行修改。效果图如下: 这是原项目的地址lllyasviel/IC-Light: More relighting! (github.com) 2 IC-Light-SD-WebUI我们知道SD可以去生成好看的人物与风景图,所以就有了这一款由我和学长@Qodicat开发,集成在SD-WebUI的插件。方便将SD生成的图片更快捷的导入到IC-Light当中去。 github地址 2.1 整合包因为原项目当中有几个模型要在huggingface中下载,为了便于使用,我打包了一份能够直接解压在extension中就能用的整合包。 度盘下载链接 链接:https://pan.baidu.com/s/1kb3rBi3MIG2Dl5b-DSiCyg 提取码:1111 2.2 与原项目差别IC-Light本身独立使用就很方便,做这个插件的初衷是能够更便捷获取SD的资源,或者说对SD生成的图片进行处理,因此我们保留了原项目的布局,只进行了略微修改, 添加了从文生图和图生图获取图片的按钮,另外,为了避免较大的显存占用,增加了“加载模型”这一按钮,使用时点击才会加载到显存,取消勾选就可以卸载模型。下面是我的测试样例: 首先,我们用SD去生成一张好看的图片, 然后,我们打开IC-Light的标签页中,依次加载模型与刚刚生成的图片,简单加一点提示词,然后就能得到一张与之前感觉不同的图片 为了让作品更加丰富,我们可以用sd分别生成背景与人物,这里我简单生成了一个人物和一个沙滩的背景(别忘了图片可以从图生图或文生图导入) 然后只用了很简单的提示词就能让她协调的融入到背景图中了
有的时候我们并不需要使用SD,只想对自己的照片进行简单处理,使用SD反而会提高电脑负担,想自己部署一个IC-Light,却又被huggingface劝退,所以我也做了一个较为精简的整合包,便于大家使用。 链接 4 展示IC-Light使用简单,功能强大,以下是我生成的一些样例,供大家参考:
|
【本文地址】
今日新闻 |
推荐新闻 |